https://techstory.shma.so/push-js-897d5d467f94#.drp3hmxef
push.js
크롬에서 facebook 페이지에 들어가면 알림을 허용 하느냐고 묻는 걸 본 적이 있을 겁니다. 응 이게 뭐여 하고 수신을 했다가 Mac사용자는 자체 facebook notification 을 두개 받아 보신 분도 있을 겁니다.
네, 오늘은 Web Push Notification을 손쉽게 구현할 수 있는 프로젝트 push.js 입니다.
설치해 봅시다.
npm install push.js --save
으로 설치를 할 수도 있습니다만
push.js 는 주로 웹 페이지에 사용할 것이기 때문에 주로 min파일로 사용하거나 bundler 속에서 가져갈 확률이 높습니다.
아주 간단하게 사용할 수 있습니다.
사용해 봅시다
코드는 무척이나 간단합니다.
<script type="text/javascript" src="push.js"></script>
<script>
document.getElementById('test_button').onclick = function () {
Push.create('이런!', {
body: '찰진 푸시네요'
});
};
</script>
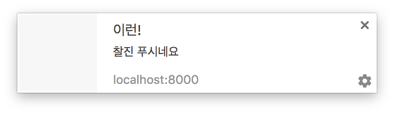
이렇게 짜고 push를 날리면
와 같이 Mac 오른쪽에 땋! 하고 뜨게 됩니다.
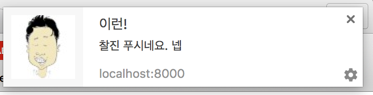
다른 몇가지 옵션이 있어서 테스트 해 봤습니다.
timeout 옵션은 몇초후에 사라질 것인지에 대한 옵션이고, icon에 옵션을 주니 아래와 같이 나오게 되는 군요.

Push.create('이런!', {
body: '찰진 푸시네요',
icon : 'images/m_logo_keen.jpg',
timeout : 5000
});와 같이 옵션을 주었고 5초 후에는 사라지게 되네요.
서비스를 웹으로만 만들어도 웹 앱 세상이 오는데 두렵지 않네요.
약간의 설명
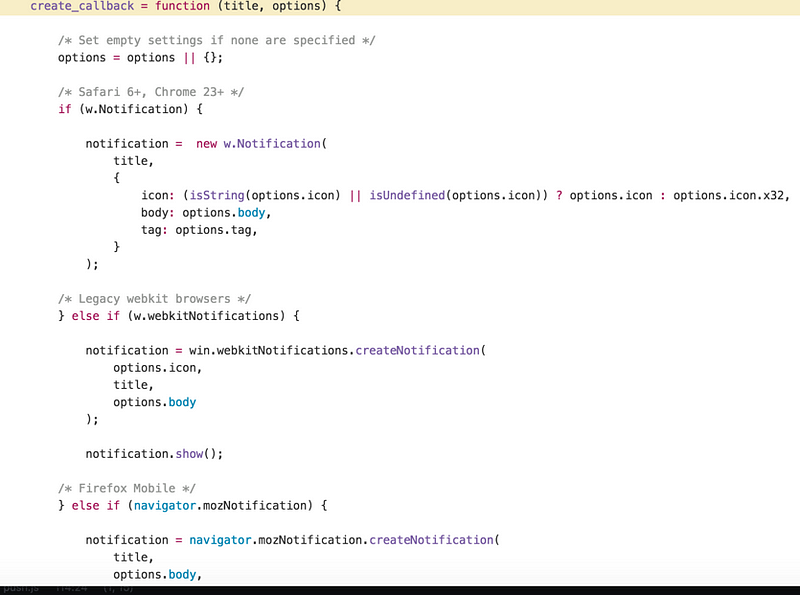
소스코드를 살펴 보면 AMD, CommonJS, 브라우저에서 사용할 수 있도록 장치가 있습니다.
create_callback 메쏘드를 보시면 각 각 브라우저 별로 지원하는 웹 notification spec 에 따라 코드가 짜여져 있습니다.
좋은 아이디어를 가지고 손쉽게 여러사람을 널리 이롭게 하는 홍익 코드네요.